
Halo sobat Vocasia, sobat punya hobi desain grafis? Banyak software yang bisa sobat gunakan pastinya; mulai dari Corel Draw, Adobe Ilustrator, Figma, dan masih banyak lagi tentunya. Nah sobat, kali ini mimin Vocasia mau rekomendasikan sebuah software untuk menunjang hobi sobat dalam bidang Desain Grafis, yaitu Inkscape.
Apa itu Inkscape? yuk sobat kita kulas bersama tentang pengertian, fitur, cara kerja, serta juga perbedaan Inkscape dengan software Adobe Ilustrator
1. Apa Itu Inkscape
Inkscape merupakan software desain grafis berbasis vector. Inkscape bersifat open source atau dengan kata lain Inkscape ini gratis (dilisensikan oleh GNU GPL).
Hal menarik dari software Inkscape ini dapat sobat jalankan di beberapa sistem operasi (multi-platform). Seperti di Windows, MacOS, dan Linux. Inkscape sudah memiliki fitur yang standar untuk desain grafis, dan mendukung juga untuk ekstensi seperti CSS, XML, hingga ekstensi SVG.
Hal tersebut-lah yang akan membuat hasil desain sobat akan sama seperti software Adobe Illustrator dan CorelDraw.
2. Fitur Inkscape
Inkscape memiliki fitur fitur yang hampir tidak jauh berbeda dengan Software Desain lainnya, apasaja fitur yang ada pada Inkscape? Mari kita kupas bersama fitur Inkscape yang sudah Admin rangkum dari situs resmi Inkscape
1. Membuat objek
Membuat objek adalah salah satu fitur utama di software Inkscape. Dengan fitur ini, sobat bisa menggambar sesuatu objek. Pastinya menggambar dan menciptakan bentuk adalah salah satu inti dari desain grafis.
Tools yang dapat sobat Vocasia gunakan untuk membuat objek di antaranya:
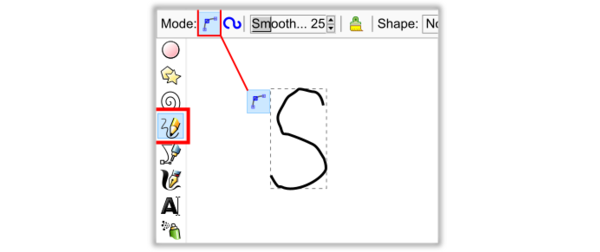
- Pencil Tool, digunakan untuk membuat gambar sederhana.

Source : © Commons.wikimedia.org
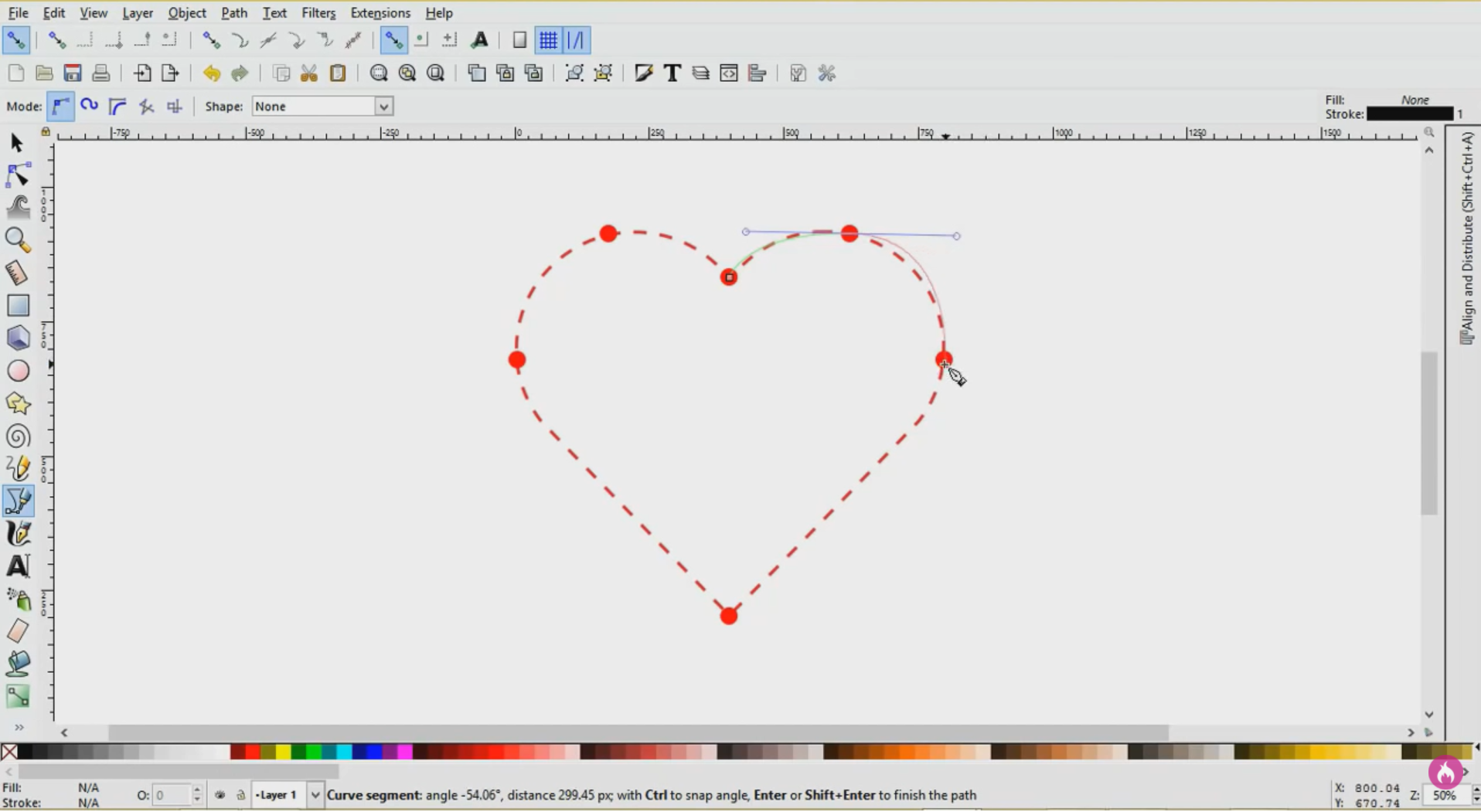
- Pen Tool, digunakan untuk membuat garis lurus atau bengkok.

Source : © Youtube.com / Ardent Designs
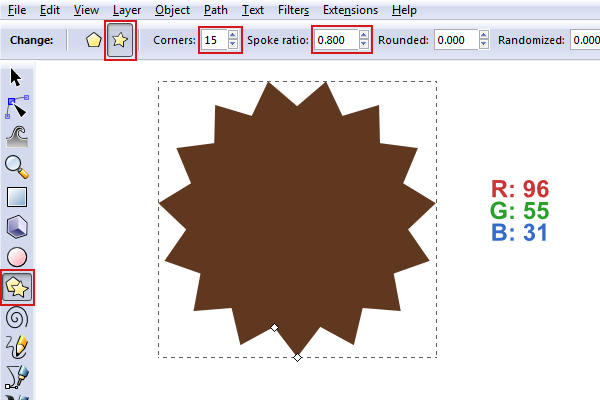
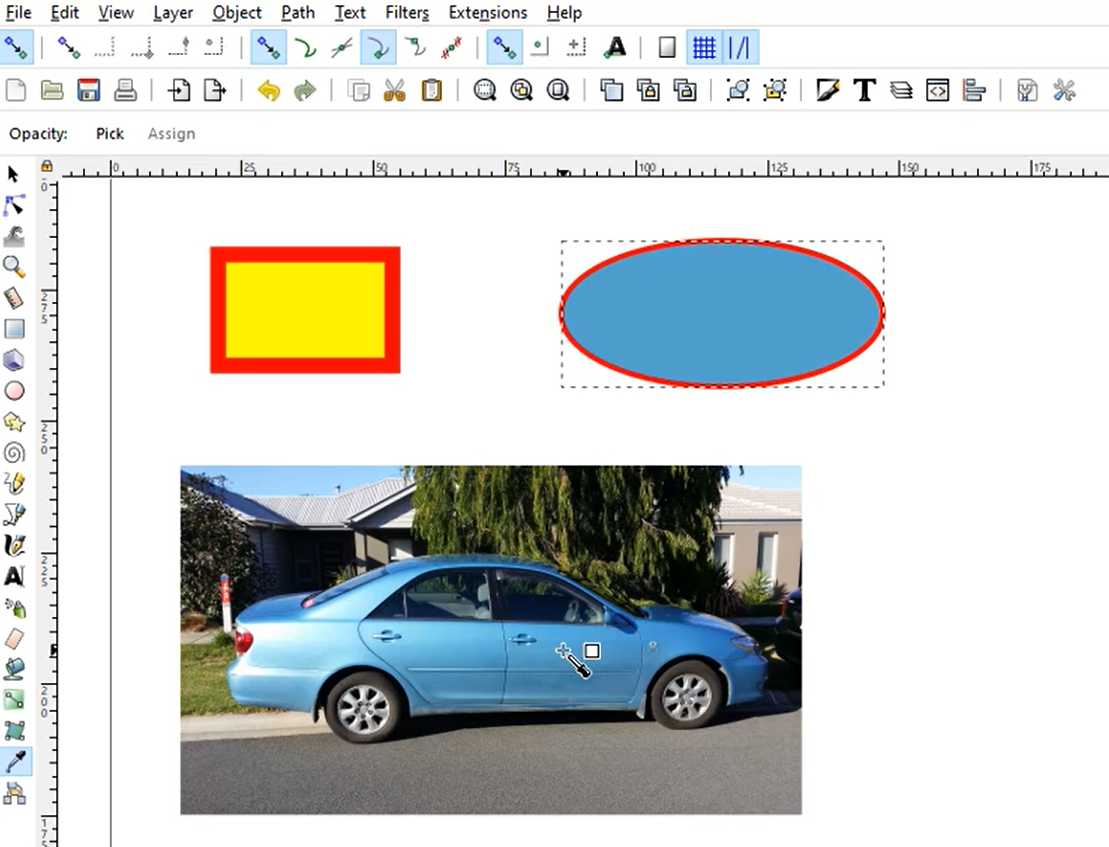
- Shape Tool, digunakan untuk membuat objek kotak, lingkaran, segitiga, bintang, dan lain-lain.

Source : © Design.tutsplus.com
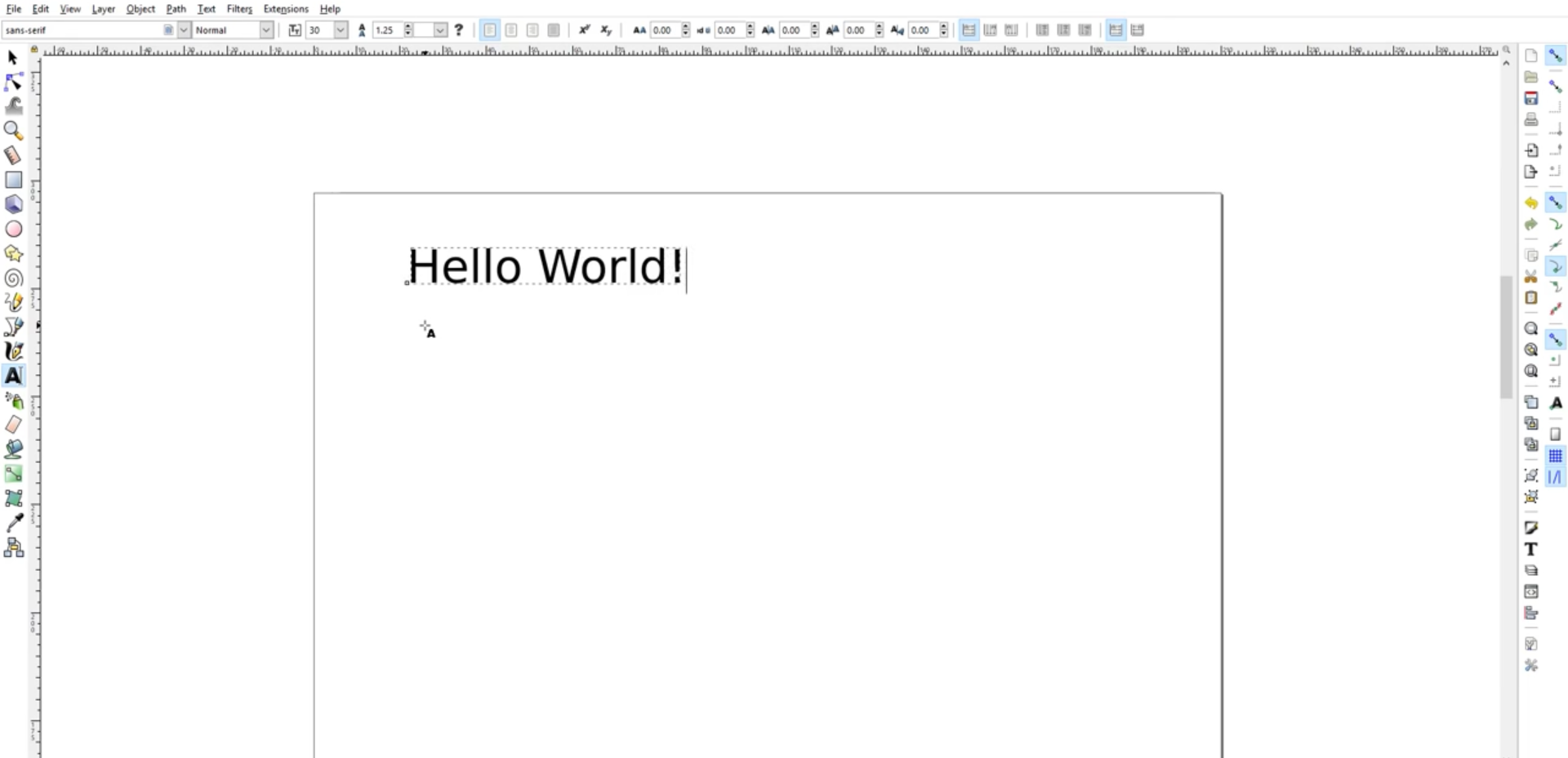
- Text tool, digunakan untuk mengetik, merubah font, dan membuat serta editing tulisan.

Source : © Youtube.com / TJ FREE
Dan masih banyak lagi Tools yang dapat sobat Vocasia gunakan untuk membuat objek.
2. Merubah warna objek
Supaya desain dan ilustrasi buatan sobat makin cantik untuk dilihat, sobat tentu sangat perlu memilih dan menata kombinasi warna. Inkscape sudah dilengkapi dengan fitur-fitur di bawah ini:
- Pemilihan jenis warna,
Inkscape menyediakan pemilihan jenis warna, diantaranya ada : RGB, HSL, CMYK, CMS, dan masih banyak lagi.
- Color Picker Tool
Fitur ini biasanya digunakan untuk melihat kode warna dari sebuah objek yang sudah sobat buat.

Source : © Youtube.com / Geoff Phillips
3. Banyak pilihan ekstensi dokumen
Jika sobat menggunakan Inkscape, tentunya sobat bisa memilih beberapa format atau ekstensi untuk menyimpan gambar. Ekstensi atau format gambar yang didukung oleh Inkscape diantaranya:
- SVG
- PNG
- JPG/JPEG
- OpenDocument Drawing
- DXF
- EPS
- dan masih banyak lagi
3. Cara menggunakan Inkscape
Setelah mengetahui tentang Inkscape dan juga fiturnya, tidak ada salahnya untuk kita mencoba cara menggunakan Inkscape; berdasarkan dokumen dari Inkscape regular yang dapat sobat lihat, salin, atur hingga disimpan.
Di bawah ini merupakan tutorial atau panduan dasar yang meliputi beberapa hal, diantaraya: penggunaan navigasi canvas, pengaturan dokumen, teknik Zoom In & Zoom Out, grouping dan lain sebagainya.
1) Scroll Kanvas
Ada banyak cara untuk scroll (menggulung) kanvas dokumen di Inkscape; hal yang umum digunakan, yaitu dengan cara sobat tekan pada Keyboard [CTRL] diikuti dengan tombol panah. Sobat juga dapat mengunakan cara kedua, yaitu dengan menyeret kanvas menggunakan Scroll Wheel atau yang biasa disebut tombol tengah pada mouse.
2) Creating and Maintaining Documents
Untuk membuat dokumen baru (creating new documents), sobat bisa menekan pada menu bar, yaitu File > New atau dengan menggunakan shortcut keyboard [CTRL] diikuti dengan tombol N. Lalu cara terakhir untuk membuat dokumen baru menggunakan template yang tersedia pada Software Inkscape, sobat bisa menekan pada menu bar, yaitu File > New from Templates atau dengan menggunakan shortcut keyboard dengan menekan [Ctrl+Alt+N].
Serta cara untuk membuka file dengan extensi SVG adalah menekan menu bar File > Open atau menggunakan shortcut keyboard [Ctrl+O]. Lalu untuk menyimpan hasil desain, sobat bisa menekan menu bar use File > Save atau menggunakan shortcut keyboard [Ctrl+S]; jika untuk Save As bisa menggunakan shortcut keyboard [Shift+Ctrl+S] sehingga sobat bisa menyimpan file desain dengan nama lain.
3) Zoom In & Zoom Out
Cara yang paling mudah untuk melakukan Zoom In, yaitu dengan klik tombol + pada keyboard dan untuk Zoom Out klik tombol [–] pada keyboard. Selain itu, sobat Vocasia juga bisa menggunakan kombinasi dari shortcut keyboard dan mouse, yaitu Shift+klik tengah (Shift+Klik Scroll Wheel pada mouse) untuk Zoom In dan untuk Zoom Out juga bisa Ctrl+Scroll Wheel (Ctrl+memutar roda mouse).
Software Inkscape juga bisa menyimpan histori level zoom yang sudah sobat buat dan gunakan pada setiap sesi. Dengan menekan tanda ` untuk kembali ke Zoom sebelumnya dan untuk Zoom selanjutnya bisa menggunakan shortcut keyboard [Shift + ` ] .
4) Grouping
Grouping adalah teknik menyatukan banyak obyek menjadi satu grup. Sebuah grup memiliki sifat sepantasnya sebuah obyek saat sobat menarik atau mengubah bentuknya.
Untuk membuat sebuah grup dapat dilakukan dengan cara sobat memilih satu atau lebih dari sebuah objek, dan menekan shortcut keyboard [Ctrl+G]. Dan untuk melepas satu atau lebih dari satu grup, dilakukan dengan cara menekan shortcut keyboard [Ctrl+U]. Cara ini hampir sama dengan teknik Grouping pada software Corel Draw
Meskipun begitu, shortcut [Ctrl+U] hanya dapat melepas grup yang terakhir dibuat sehingga sobat harus menekan shortcut [Ctrl+U] berkali-kali untuk melepas total sebuah grup yang terdiri dari banyak grup.
4. Perbedaannya dengan Adobe Ilustrator

Source © Photo Retouching Services
Nah, memasuki bagian terakhir, apa sih perbedaan Software Inkscape dengan Software Desain Adobe Ilustrator?
1. Interface
Dari segi Interface atau tampilan antar muka, Inkscape memiliki tampilan yang lebih muda karena Inkscape memiliki antarmuka yang tidak terlalu sibuk sehingga Inkscape jauh lebih ramah bagi pengguna baru untuk langsung masuk dan mulai membuat karya.
2. Draw Tools
Untuk Draw Tools atau pilihan Tools memang secara spesifik lebih unggul Adobe Ilustrator karena banyaknya Tool pada Adobe Illustrator membuatnya ideal untuk menggambar.
3. Workflow
Workflow atau alur kerja dari Adobe Ilustrator sangatlah rumit. Berbeda dengan Inkscape, kesiapan Inkscape yang sederhana membuatnya jadi pilihan software yang ideal untuk kelancaran alur kerja.
4. Pricing & Support
Inkscape lebih unggul dari segi harga karena secara default adalah Software open source dan gratis dibandingkan Adobe Ilustrator yang dibandrol dengan harga paket mulai dari Rp113.320/bulan.
Untuk support atau dukungan dan materi, software Inkscape tidak tertandingi demi membuat program ini berfungsi sebagaimana mestinya untuk digunakan para desainer grafis.
Nah demikianlah Sobat Vocasia terkait pengenalan kita bersama seputar Software Inkscape ini. Pesan dari mimin Vocasia untuk Sobat, mau secanggih apa pun Software yang digunakan, desainer akan mampu melahirkan karya berkualitas jika dibekali dengan beragam skill. Maka itu, supaya skill sobat sebagai desainer terus meningkat, yuk mari ikut Kursus Desain Grafis Menggunakan Inkscape! Kursus di Vocasia, sobat akan dipertemukan dengan para pengajar hebat, lho.










Wah sangat bermanfaat, terima kasih ya kak. BTW bedanya Inscape sama Corel Draw apa kak?
Halo kak Alisa, terima kasih kembali kak. Untuk perbedaan Corel dengan Inkscape bisa dilihat melalui https://vocasia.id/blog/inkscape-vs-coreldraw/